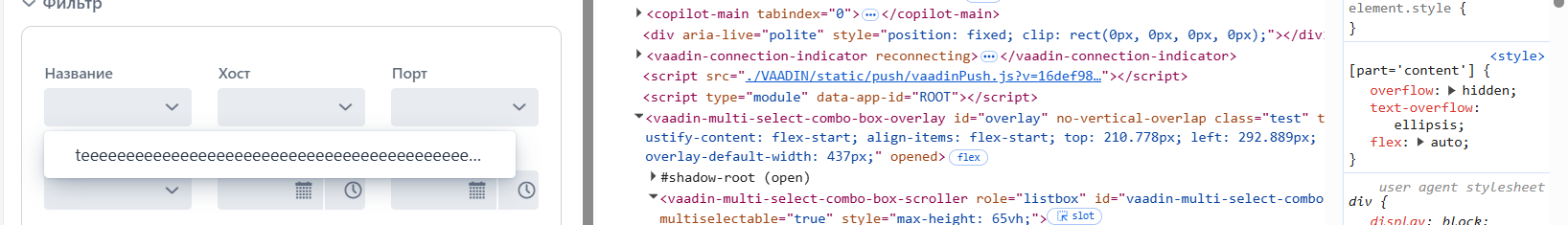
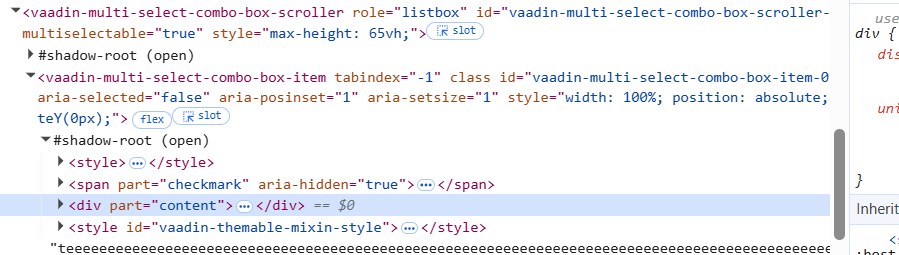
Добрый день, подскажите пожалуйста, как возможно задать css свойства, для текста в выпадающем списке multiSelectComboBox, мне нужно их как-то подставить в div с part=“content”:
overflow: hidden;
text-overflow: ellipsis


Хочу добиться, что если слово не влезает в ширину элемента, то отображается слово обрезанное с троеточием на конце
Работает вот так, если через инструмент разработки в браузере подставить свойство, как это реализовать через код?