Добрый день!
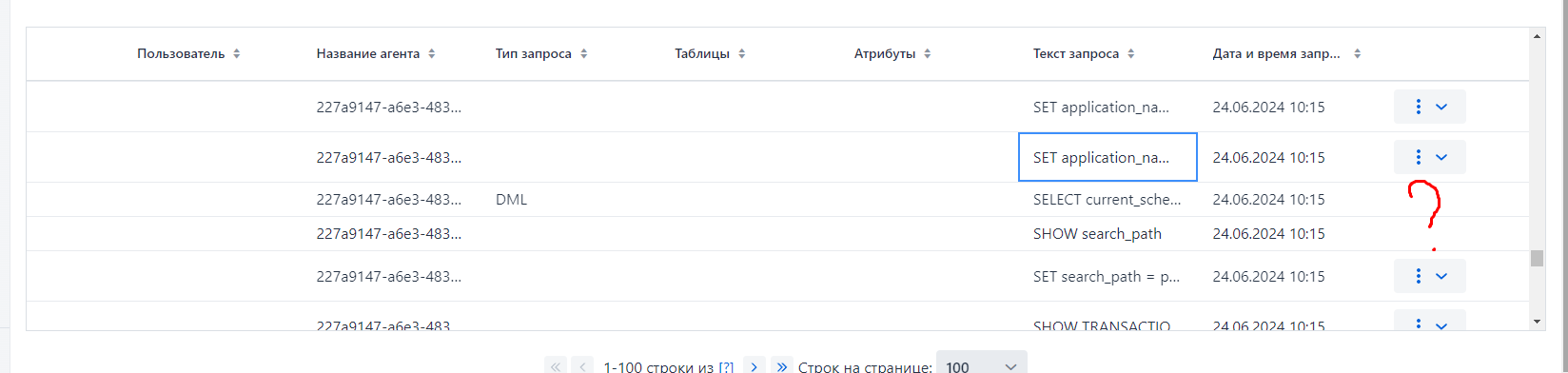
Столкнулся со следующим “плавающим” поведением компонента DropdownButton: у меня для dataGrid реализована возможность выбора количества строк, которые будут отображаться (по умолчанию стоит значение 10). Но когда я выбираю значение 100, бывает для 1 записи, а бывает и для 3 - не отрисовывается кнопка (пример показан на скрине). Как-будто бы кнопка почему-то не успевает отрисоваться. В чем может быть причина такого поведения?

Код отрисовки компонента выглядит следующим образом:
@Supply(to = "trafficsDataGrid.contextMenu", subject = "renderer")
public Renderer<Traffic> trafficsDataGridContextMenuRenderer() {
return new ComponentRenderer<>((Traffic traffic) -> {
DropdownButton dropdownButton = uiComponents.create(DropdownButton.class);
dropdownButton.setIcon(VaadinIcon.ELLIPSIS_DOTS_V.create());
dropdownButton.addItem("read", messages.getMessage("action/read"),
(DropdownButtonItem.ClickEvent listener) -> {
DialogWindow<TrafficDetailView> window = dialogWindows.detail(this, Traffic.class)
.withViewClass(TrafficDetailView.class)
.editEntity(traffic)
.build();
window.getView().setReadOnly(true);
window.open();
});
return dropdownButton;
});
}
