Здравствуйте!
По мануалу jimix стандартно создаются вначале экран entity browser и далее editor, который необходим для заполнения полей в экране brows.xml. Получается два экрана.
Но пользователю необходимо напрямую делать запись непосредственно через добавления полей в brows.xml. Как такой функционал реализован в jimix в версии 1.5? Есть что то из “коробки”?
Здравствуйте!
Для редактирования данных для таблицы в том же самом экране есть несколько подходов.
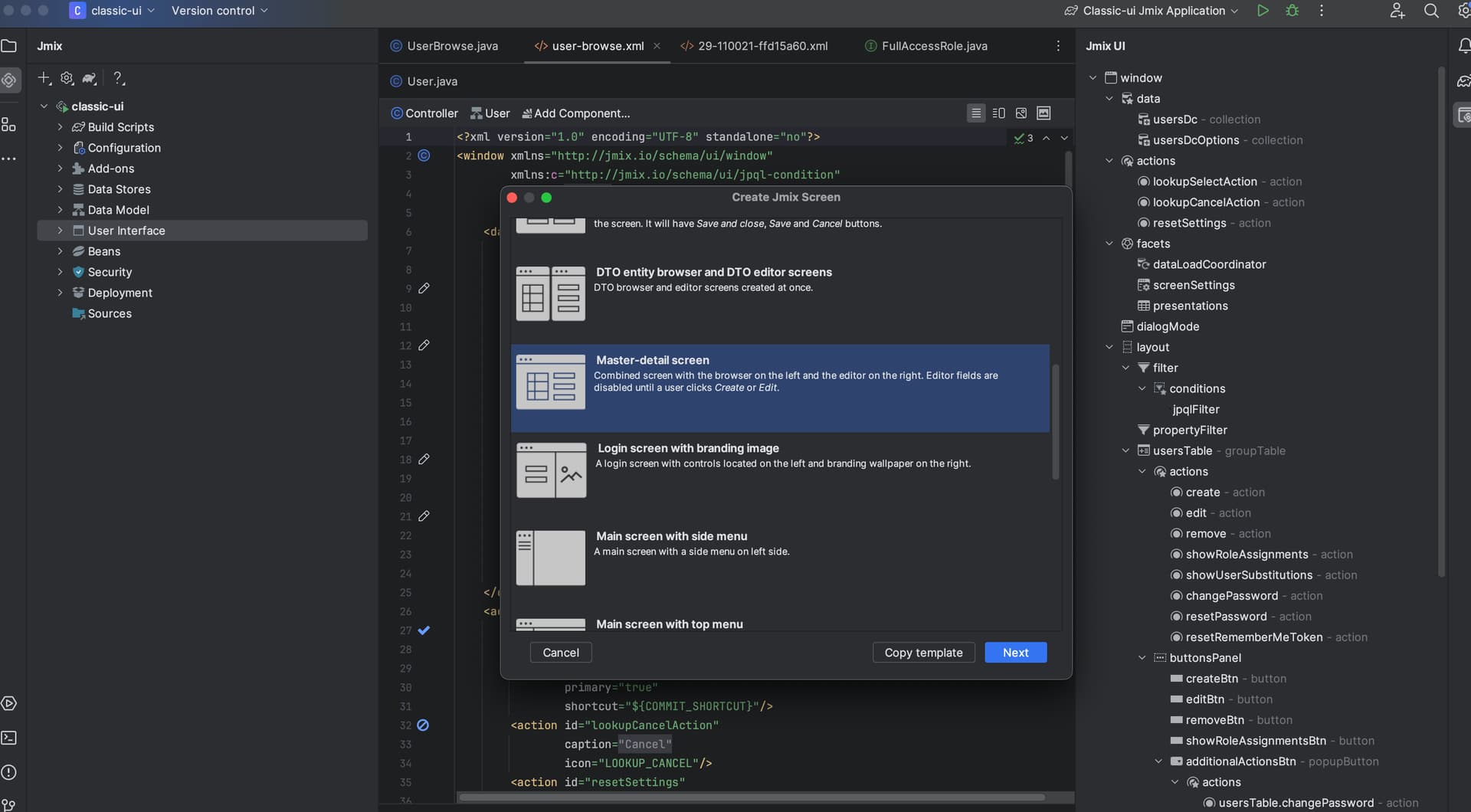
Во-первых, существует специальный шаблон для экрана, под названием Master-detail. Этот экран содержит в себе как таблицу, для отображения данных, так и поля, для их редактирования:

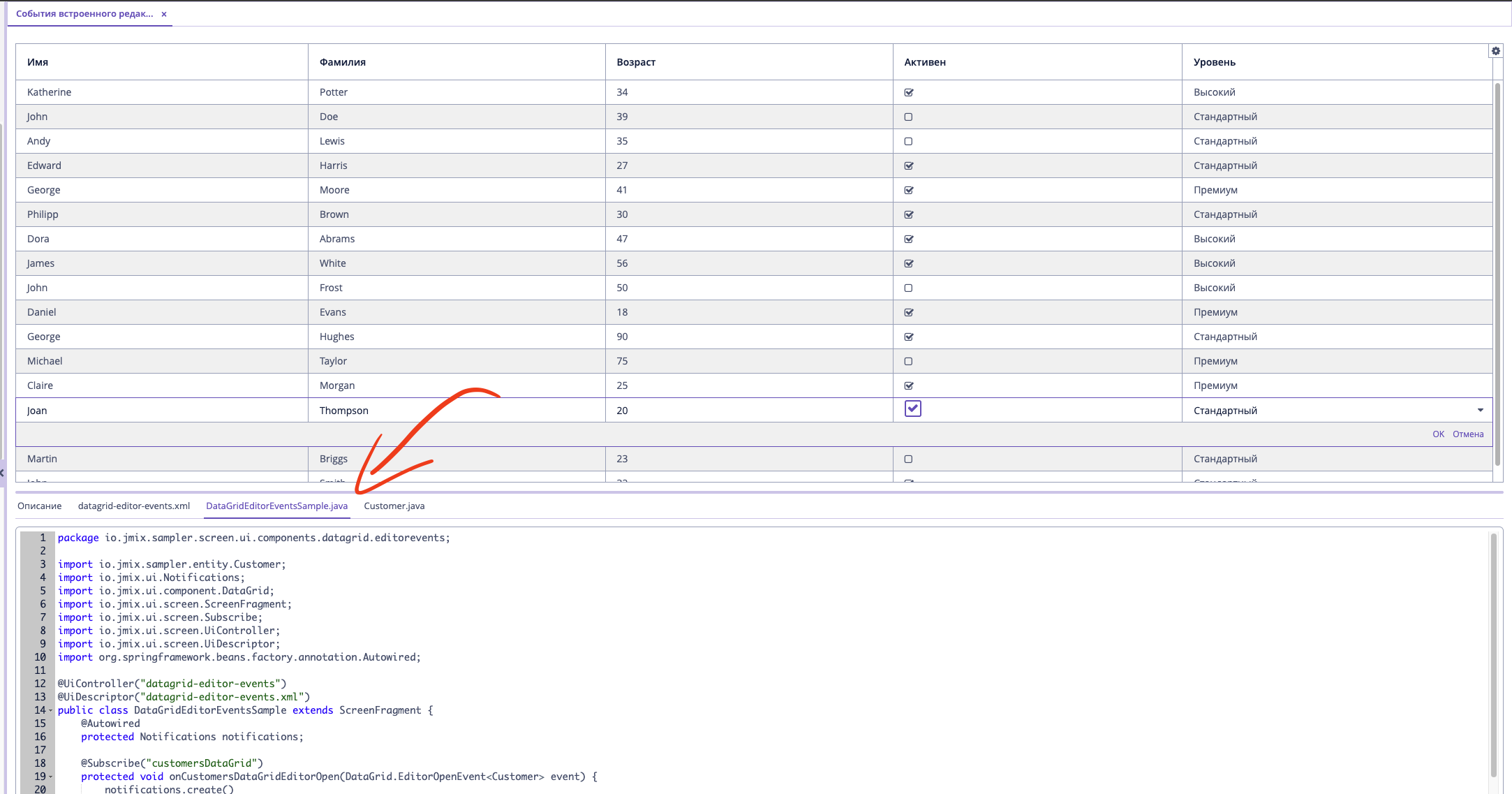
Также, вы можете использовать “редактирование в строке”, это более легковесный вариант с точки зрения визуала. Вы можете воспользоваться онлайн демо приложением, где опубликованы примеры кода: https://demo.jmix.io/sampler/#main/sample?id=datagrid-editor-events
С уважением,
Дмитрий
спасибо, посмотрю. Но Master-detail не подходит. Он разделяет экран как бы на две таблицы. Мне нужна только одна таблица куда пользователи будут вводить данные по кнопке “Добавить” - ввод данных, по кнопке “сохранить” - сохранение данных в БД, что то в этом роде. Не подскажете есть такой пример кода на demo.jmix.io?
В ответе выше я приложил ссылку с примером, код каждого примера расположен чуть ниже:

UPD: Вам еще может пригодиться следующий пример: https://demo.jmix.io/sampler/#main/2/sample?id=datagrid-editor-actions
Для 1.5 есть компонент Table с более интересным функционалом
https://demo.jmix.io/sampler/#main/1/sample?id=table-editable
Но только в 2.х такого компонента нет и DataGrid получается более универсальным.