Здравствуйте
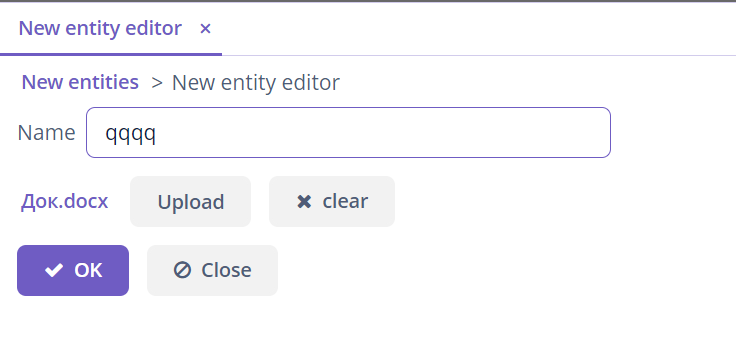
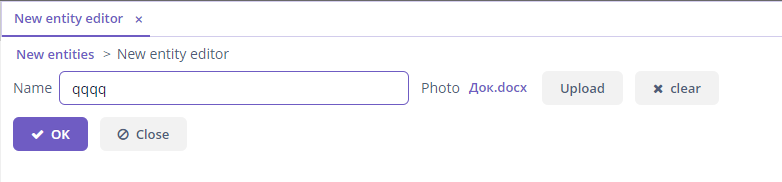
Пытаюсь добавить кнопку очистки в fileStorageUpload, атрибуты
showClearButton
clearButtonDescription
clearButtonIcon
clearButtonCaption
в любом виде не добавляют кнопку
<fileStorageUpload id="headerLogoField" property="headerLogo"
showClearButton="true"
clearButtonDescription="Description"
clearButtonIcon="font-icon:CLOSE"
clearButtonCaption="Caption"
/>
Спойлер