Jmix version: 2.2.1
Jmix Studio plugin version: 2.2.1-233
IntelliJ version: IntelliJ IDEA 2023.3.6 (Ultimate Edition)
Добрый день!
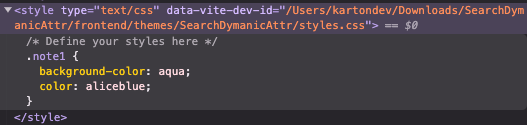
Подскажите могу ли я использовать движок стилизации .sass в /frontend/themes/project/, так чтобы сборщик сам все компилировал?
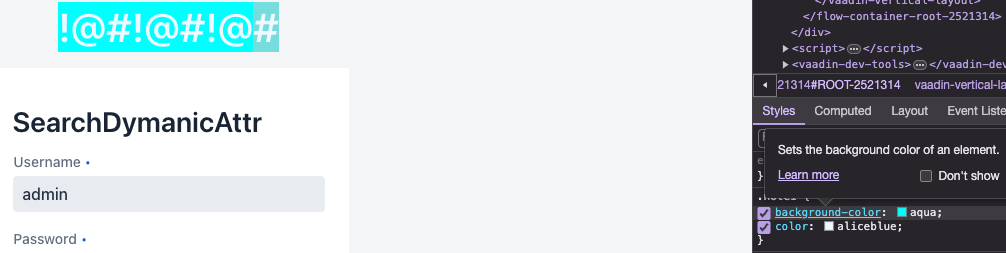
Пробовал настроить vite, ничего не получилось, он просто игнорирует sass файлы:(
Если это возможно, то подскажите пожалуйста как настроить конфигурацию.