Добрый день
Дело в особенностях стилизации textField.
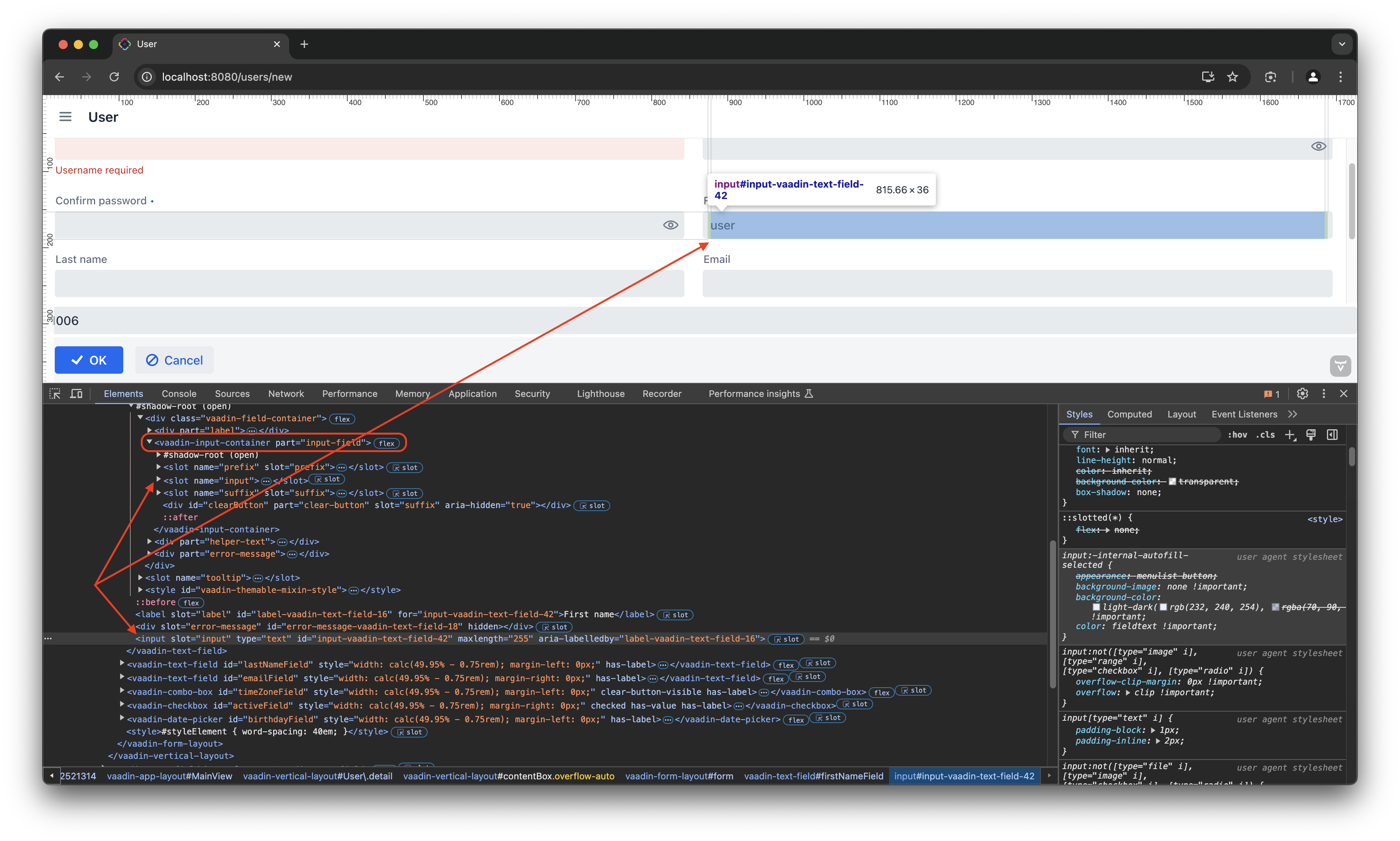
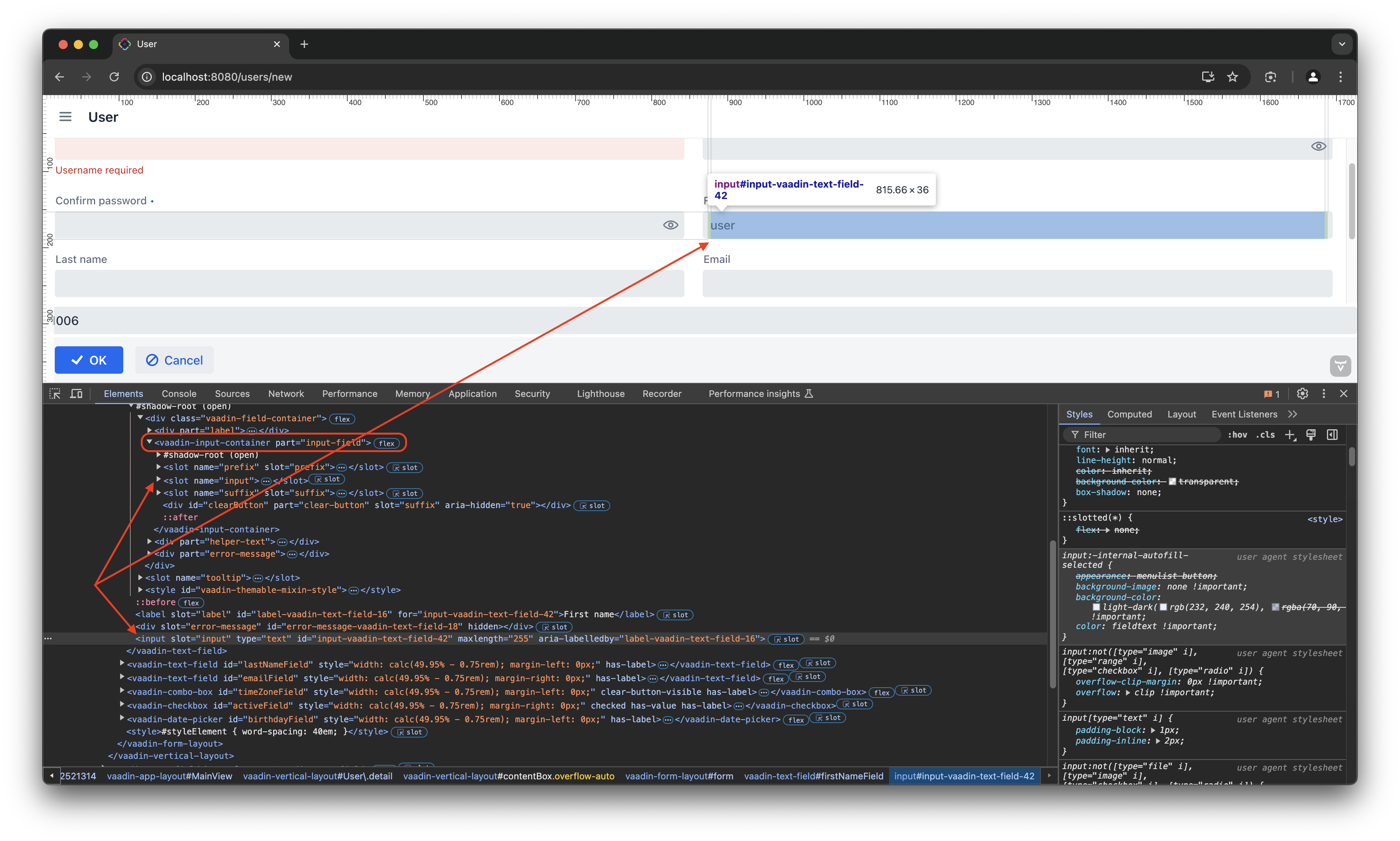
Дело в том, что видимое поле, которое на вашем скриншоте обведено фокусным кольцом - это элемент vaadin-input-container для vaadin-field, задний фон которого закрашен. В этом контейнере содержится prefix слот, input слот и suffix слот.
Непосредственно ввод значений, также, как и автозаполнение, действует на элемент input. Поэтому именно к нему применяется стилизация.

vaadin-input-container, к сожалению, никак не сможет узнать, применили ли свойство autofill к его вложенному input. Поэтому изменить цвет заднего фона в данном случае не предоставляется возможным.
Как вариант, Вы можете попробовать не делать заливку элементам input, которые стали автозаполнены.
Для этого можно воспользоваться стилями:
input:-webkit-autofill {
-webkit-background-clip: text;
}
С уважением,
Дмитрий