Плагин 2.3.3-242, jmix версия 2.3.4.
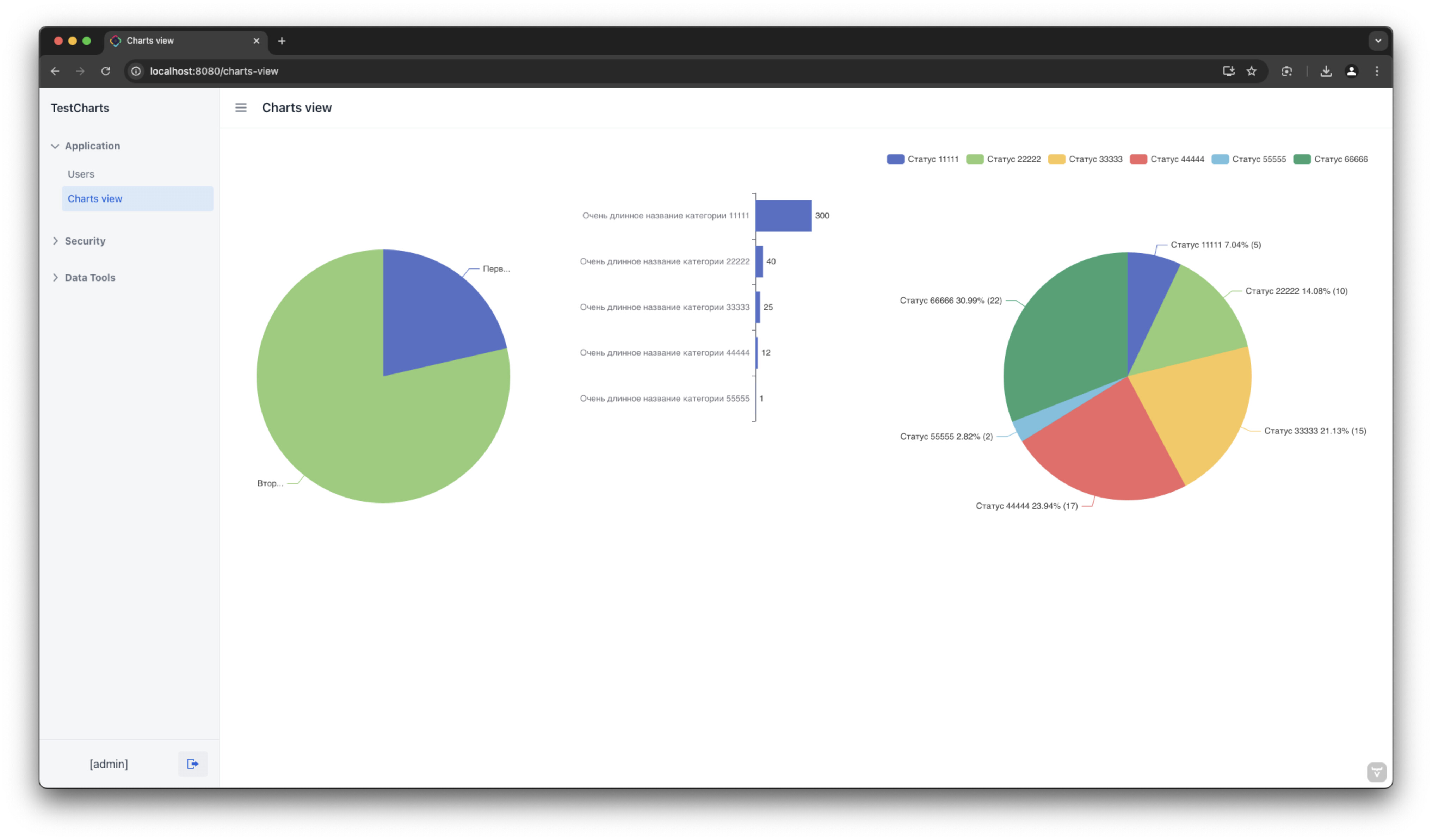
Нужно создать экран с 3-я диаграммами типа charts, 2 круга типа pie и под третий вроде как подходит тип bar. Каждая диаграмма вписывается в vbox и 3 таких vbox вписываются в hbox. С кругами более-менее понятно, а вот победить bar никак не получается.
Чтобы сильно не растягивать экран, диаграмму bar нужно вписать в ширину 25em, при этом поменять ось Х и ось Y местами, то есть ось Y - это категории, а ось Х - значения. Код выглядит вот так:
Спойлер
<vbox>
<charts:chart id="effectBar" width="30em" alignSelf="STRETCH">
<charts:series>
<charts:bar name="Эффекты" seriesLayoutBy="ROW" realtimeSort="true" large="true">
<charts:label show="true" position="RIGHT"/>
</charts:bar>
</charts:series>
<charts:xAxes>
<charts:xAxis type="VALUE" show="false"/>
</charts:xAxes>
<charts:yAxes>
<charts:yAxis type="CATEGORY" inverse="true"/>
</charts:yAxes>
</charts:chart>
</vbox>
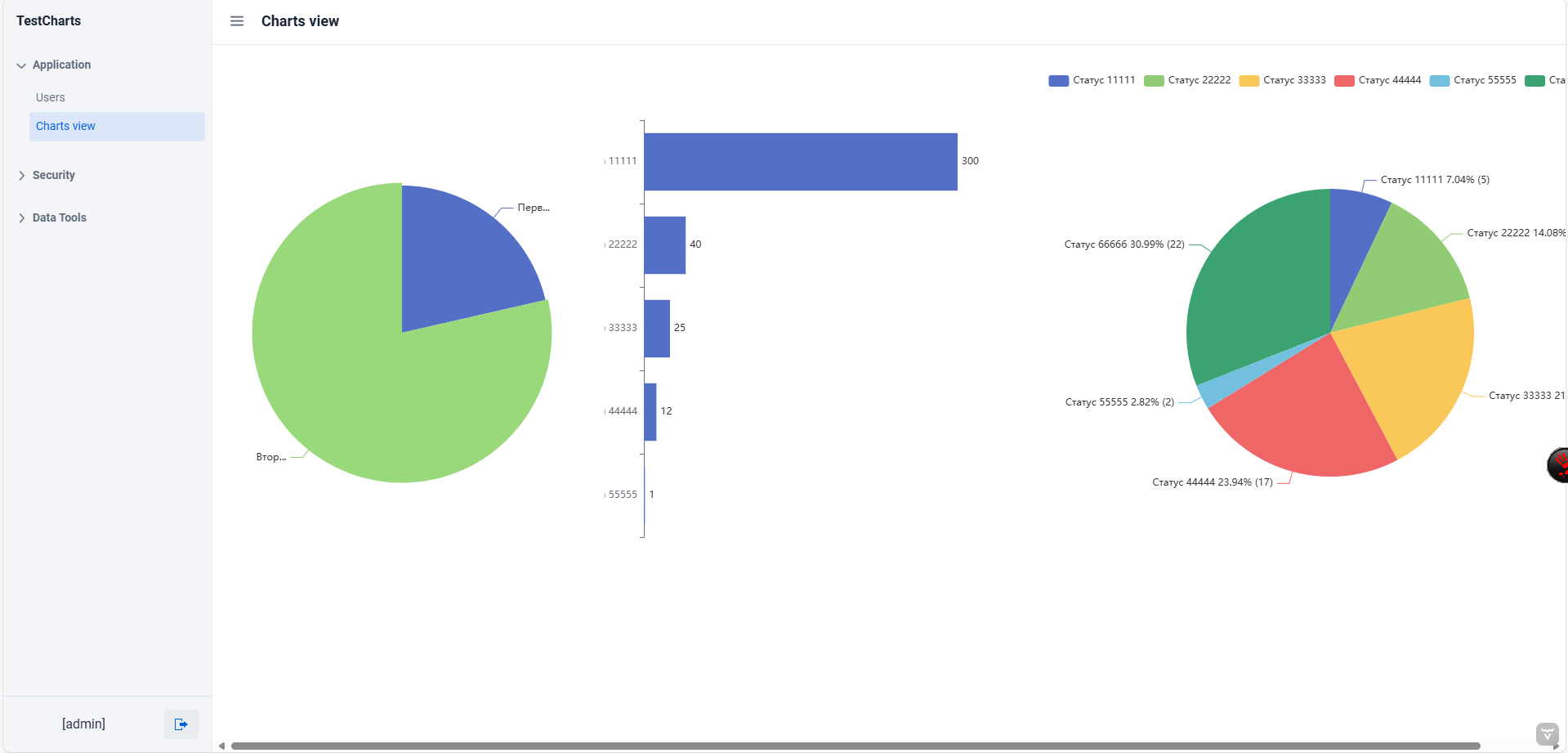
При этом результат получается примерно такой:
Спойлер

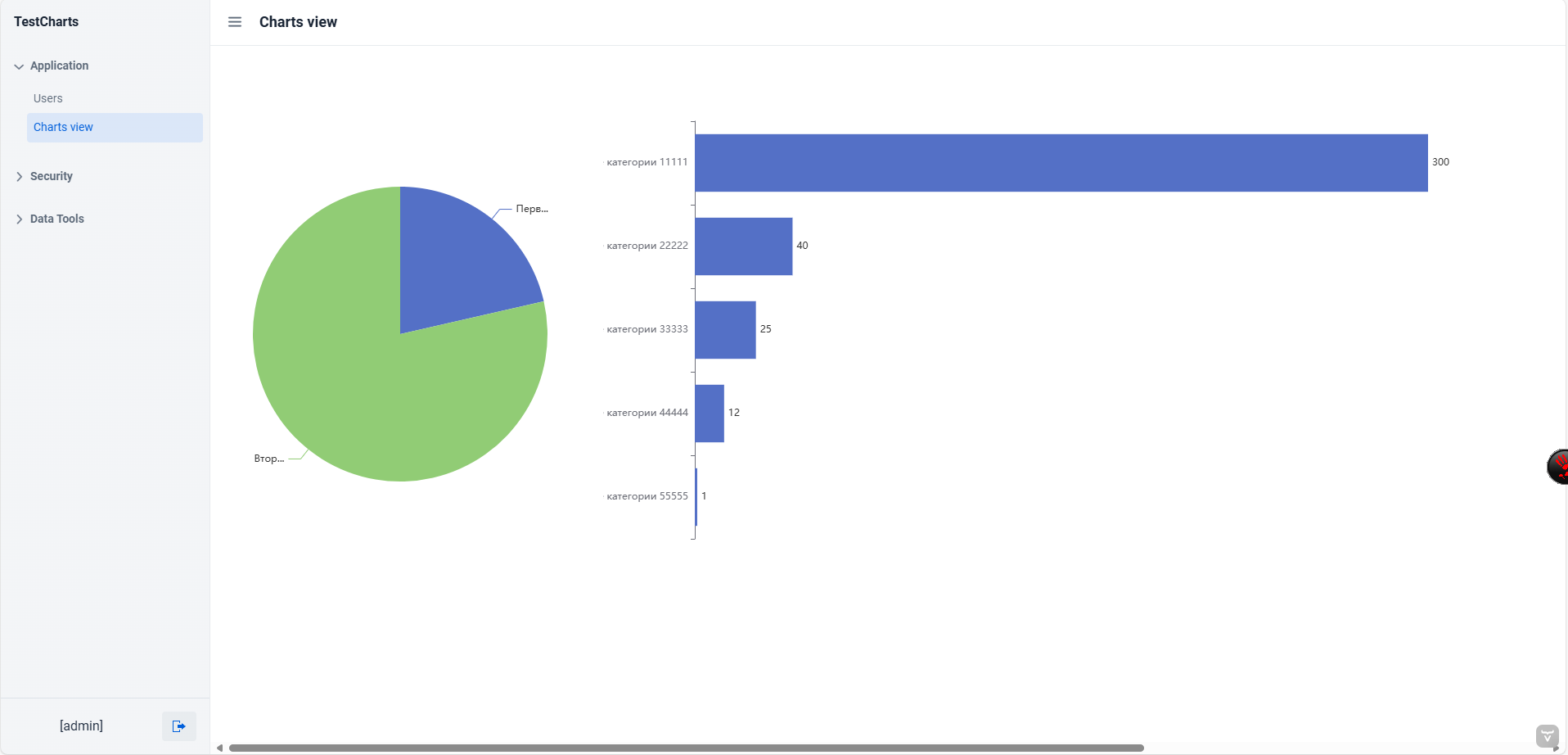
В центре находится bar-диаграмма, которая полностью съедает названия категорий. При увеличении размера лучше не становится:
Спойлер

Как можно урезать ширину столбцов, которые отображают данные, чтобы увеличить ширину категорий за счёт этого и вписать всю диаграмму в 30em? Можно урезать прям максимально, чтобы было похоже со стороны на progressBar. Кучу настроек уже перетыкал, никак не получается.
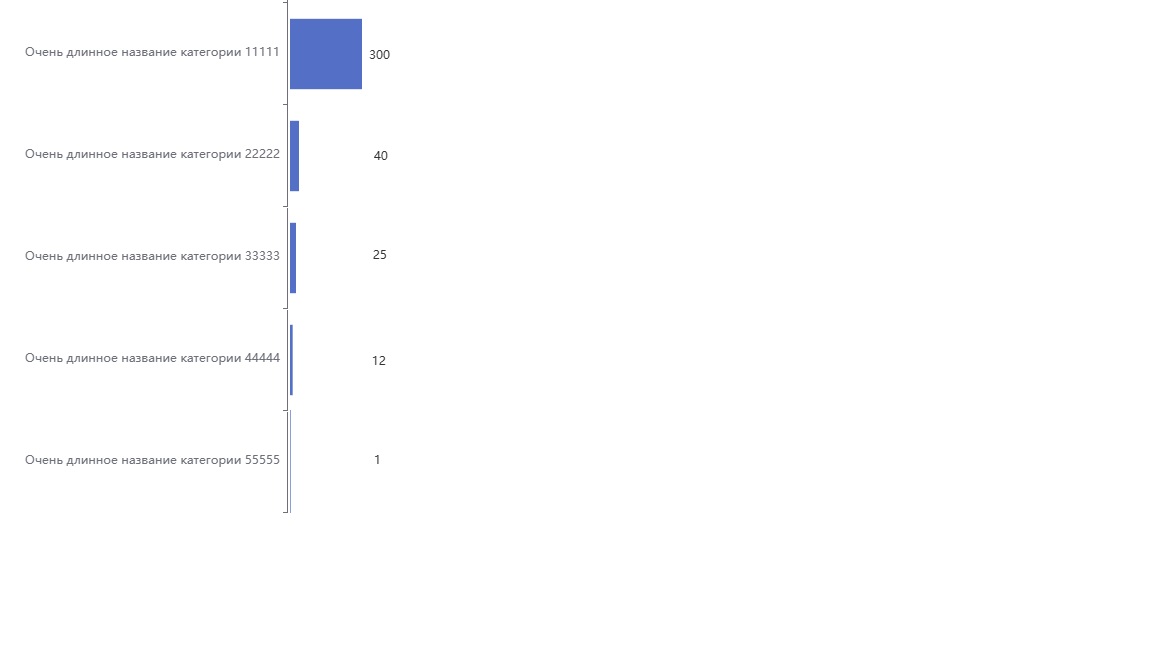
Хочу чтобы примерно выглядело так (это в Paint нарисовано):
Спойлер

И ещё, если можно, то сжать бы по высоте каждую категорию, слишком большое расстояние между ними.
upd:
Архив тестового: Ссылка