Jmix 2.4.2.
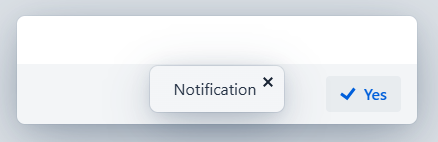
В тестовом проекте при нажатии на кнопку сначала открывается уведомление Notification (закрывается вручную), после открывается диалоговое окно с выбором. В итоге уведомление выводится поверх диалога и его нельзя закрыть, пока не выбрать вариант в диалоге. Если уведомление сделать по размеру больше диалога, то экран “зависнет” и поможет только обновление страницы
@Route("")
@ViewController(id = "MainView")
@ViewDescriptor(path = "main-view.xml")
open class MainView : StandardMainView() {
@Autowired
private lateinit var notifications: Notifications
@Autowired
private lateinit var dialogs: Dialogs
@Subscribe(id = "testButton", subject = "clickListener")
private fun onTestButtonClick(event: ClickEvent<JmixButton>) {
notifications.create("Notification")
.withCloseable(true)
.show()
dialogs.createOptionDialog()
.withActions(DialogAction(DialogAction.Type.YES))
.open()
}
}