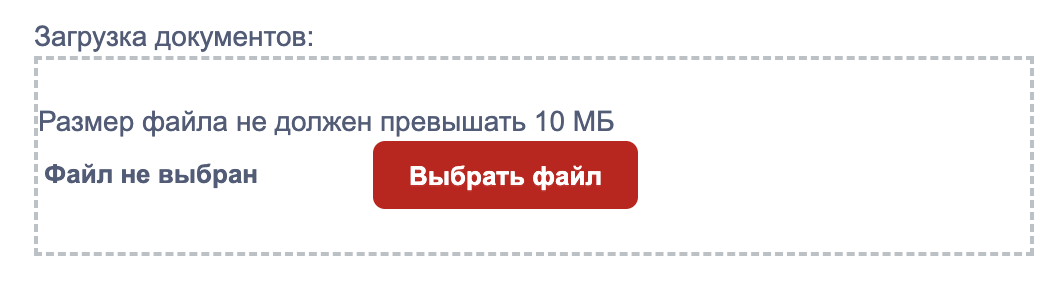
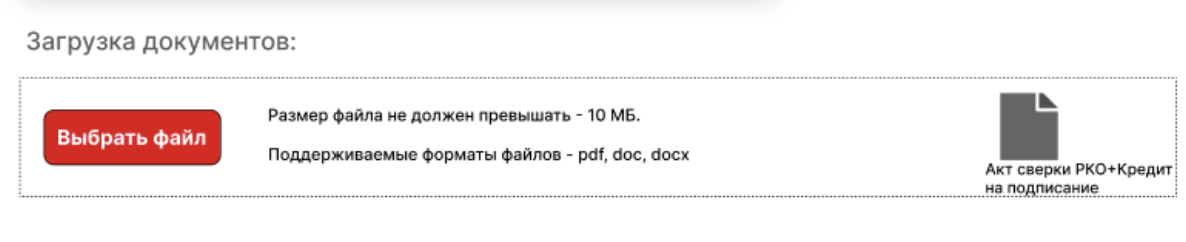
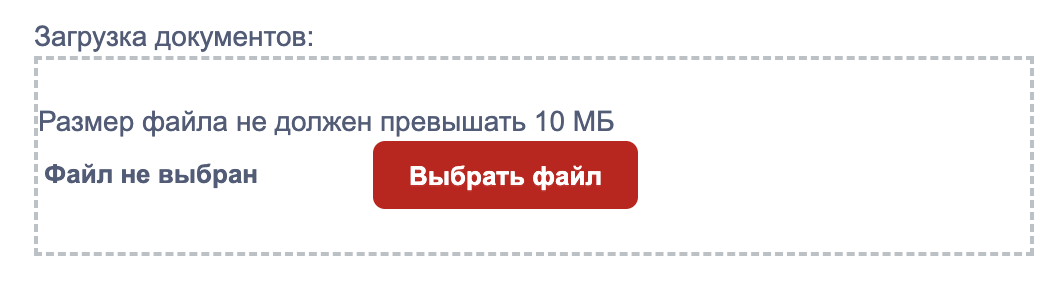
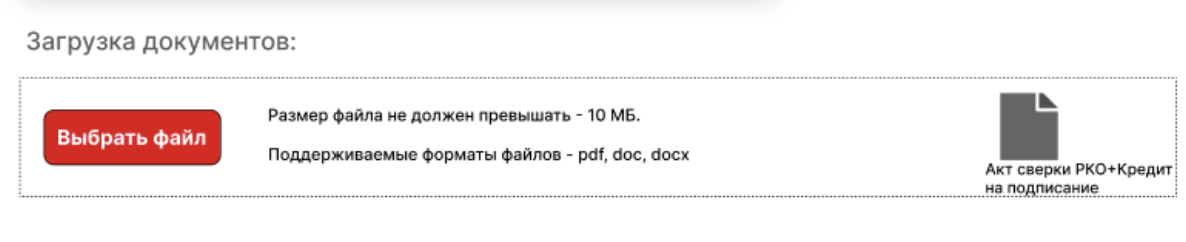
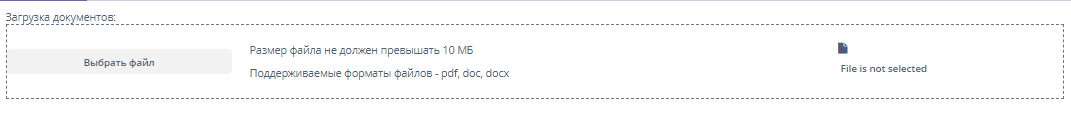
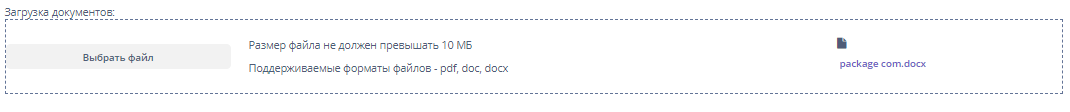
Добрый день, надо из каши малаши с 1 рисунка слепить ± то, что показано на 2 рисунке. Как это можно реализовать? Как вообще сделать так, чтобы кнопка была правее, чем надписи?


Добрый день, надо из каши малаши с 1 рисунка слепить ± то, что показано на 2 рисунке. Как это можно реализовать? Как вообще сделать так, чтобы кнопка была правее, чем надписи?


Забыл приложить xml
<vbox id="dropZone"
height="100px"
caption="Загрузка документов:"
spacing="true"
stylename="dropzone-container">
<fileUpload id ="statementFile" align="MIDDLE_LEFT"
showFileName="true"
dropZone="dropZone"
caption="Размер файла не должен превышать 10 МБ"
dropZonePrompt=""
requiredMessage="поле "Загрузка документов" обязательно к заполнению"
permittedExtensions=".pdf, .jpeg, .jpg, .png, .doc, .docx"
accept=".pdf, .jpeg, .jpg, .png, .doc, .docx"
uploadButtonCaption="Выбрать файл"
fileSizeLimit="10485760"
width="300"
/>
</vbox>
Думаю самым простым вариантом будет сделать 2 поля загрузки:
<hbox id="dropZone"
height="100px"
caption="Загрузка документов:"
spacing="true"
stylename="dropzone-container"
width="100%"
expand="vbox">
<fileUpload id ="statementFile" align="MIDDLE_LEFT"
dropZone="dropZone"
dropZonePrompt=""
requiredMessage="поле "Загрузка документов" обязательно к заполнению"
permittedExtensions=".pdf, .jpeg, .jpg, .png, .doc, .docx"
accept=".pdf, .jpeg, .jpg, .png, .doc, .docx"
uploadButtonCaption="Выбрать файл"
fileSizeLimit="10485760"
width="300"
/>
<vbox id="vbox" spacing="true" margin="true" align="MIDDLE_LEFT">
<label id="textLabel1"
value="Размер файла не должен превышать 10 МБ"
/>
<label id="textLabel2"
value="Поддерживаемые форматы файлов - pdf, doc, docx"
/>
</vbox>
<fileUpload id ="statementFile2" align="MIDDLE_RIGHT"
icon="FILE"
showFileName="true"
width="300"
/>
</hbox>
@Autowired
private lateinit var statementFile2: FileUploadField
@Subscribe
private fun onBeforeShow(event: BeforeShowEvent) {
(statementFile2 as FileUploadFieldImpl).component.isReadOnly = true
}
@Subscribe("statementFile")
private fun onStatementFileValueChange(event: HasValue.ValueChangeEvent<ByteArray>) {
statementFile2.value = statementFile.value
statementFile2.fileName = statementFile.fileName
}


При желании можно все это засунуть в свой Композитный компонент и переиспользовать.
IllegalArgumentException: Can not set io.jmix.ui.component.VBoxLayout field ru.mtsbank.lkpbackoffice.screen.docflow.AttachmentEdit.dropZone to io.jmix.ui.component.impl.HBoxLayoutImpl вот такую ошибку выдает
Могу ошибаться, но похоже у вас dropZone заинджекчен в экран как VBox, а должен быть HBox