
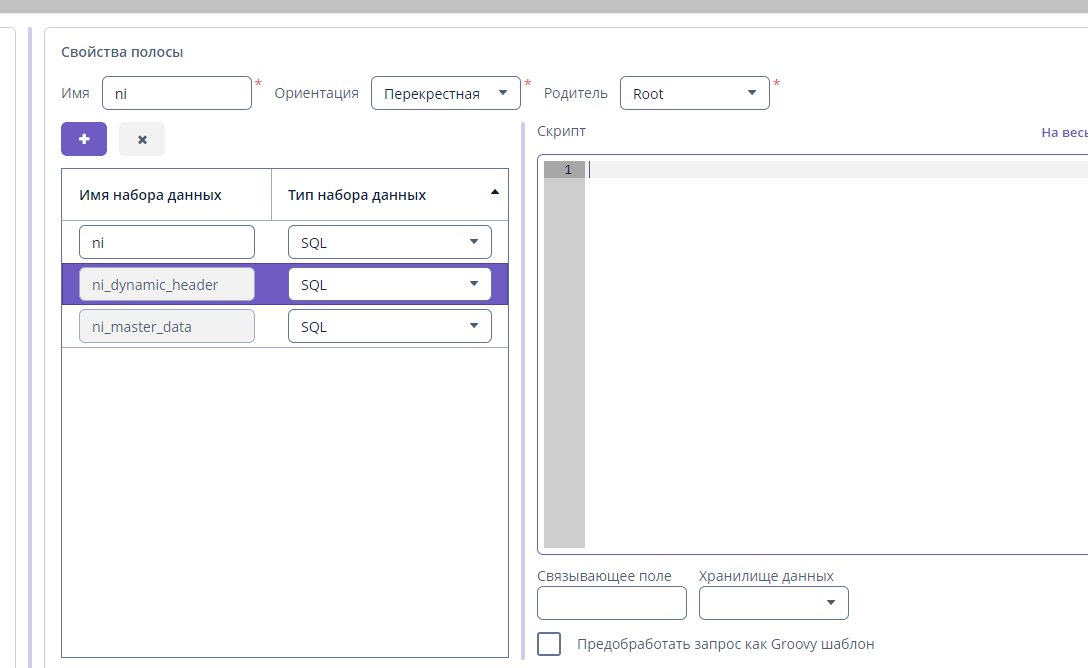
"В шапке ni_dynamic_header необходимо отобразить результат следующего запроса:
SELECT vn."id" as vn_id, vn.naimenovanie as vт_naim
FROM documents.nacisleniya ni
JOIN comps.vidynacislenij vn ON vn."id"=ni.vid_nacislenij_id
WHERE ni.nacislenie_zarplaty_id='fba8bd8a-ca25-5718-299e-2e370e5f8c28'
GROUP BY 1
Результат запроса может быть следующим:
7 Основной оклад
17 Работа в сельской местности
19 Районный коэффициент
Этот результат будет меняться для каждого документа ведомости, так как они имеют разное количество элементов."
Шаблон html
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru">
<head>
<title>Расчетная ведомость</title>
<link href="https://fonts.googleapis.com/css?family=Roboto&display=swap" rel="stylesheet"> <!-- Добавьте эту строку -->
<style type="text/css">
p { margin: 0; font-size: 12px; }
body {font-family: 'Roboto', sans-serif; font-size: 12px;}
tbody tr {height:20px; min-height:20px}
table {border-collapse: collapse;}
table, th, td {border: 1px solid gray;}
</style>
</head>
<body>
<#assign nz1 = Root.bands.NacislenieZarplaty1>
<#assign ni_master_data = Root.bands.ni_master_data>
<!--<#assign ni_dynamic_header = Root.bands.ni_dynamic_header> -->
<#setting boolean_format="Да,Нет">
<#setting locale="ru_RU">
<p>Расчетная ведомость за: ${(NacislenieZarplaty1[0].fields('data'))?date("yyyy-MM-dd")?string("MMMM yyyy'г.'")!}</p>
<p>Организация: <#if nz1[0].fields('organizacia')?has_content>${(nz1[0].fields('organizacia').naimenovanie)!?string!}</#if></p>
<table class="report-table" border="1" cellspacing="0">
<thead>
<tr>
<th>Сотрудник ID</th>
<th>№</th>
<th>Работник</th>
</tr>
</thead>
<tbody>
<#if ni_master_data?has_content>
<#list ni_master_data as row>
<tr>
<td>${(row.fields('kod'))!?string!}</td>
<td>${(row.fields('fio'))!?string!}</td>
</tr>
</#list>
</#if>
</tbody>
</table>
</body>
</html>
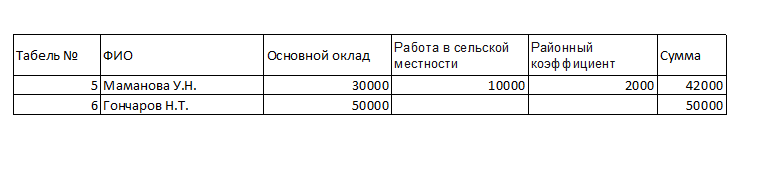
Ожидаемый результат должен быть примерно таким: