Добрый день.
JMIX 1.5 показывает тонкую бегущую полоску вверху экрана при загрузке данных.
Есть ли возможность вместо строки показывать свой кастомный компонент?
К примеру, Spinner посреди экрана.
Добрый день.
JMIX 1.5 показывает тонкую бегущую полоску вверху экрана при загрузке данных.
Есть ли возможность вместо строки показывать свой кастомный компонент?
К примеру, Spinner посреди экрана.
Добрый день.
Индикатор загрузи имеет CSS класс v-loading-indicator . Вы можете написать свои стили для него в расширении темы . Для примера, чтобы заменить полосу на спиннер, можно добавить следующие стили:
Copy
@mixin helium-ext {
@include helium;
.v-loading-indicator {
$spinner-size: 64px;
@include he-spinner($size: $spinner-size, $thickness: 4px)
background: transparent;
z-index: 100;
$offset: ceil($spinner-size/2);
top: calc(50% - $offset);
left: calc(50% - $offset);
&[style*="none"] {
@include transition(none);
width: $spinner-size !important;
}
// Disable UI
&:not([style*="none"]) + .jmix-window-layout {
pointer-events: none;
user-select: none;
opacity: .5;
}
}
}
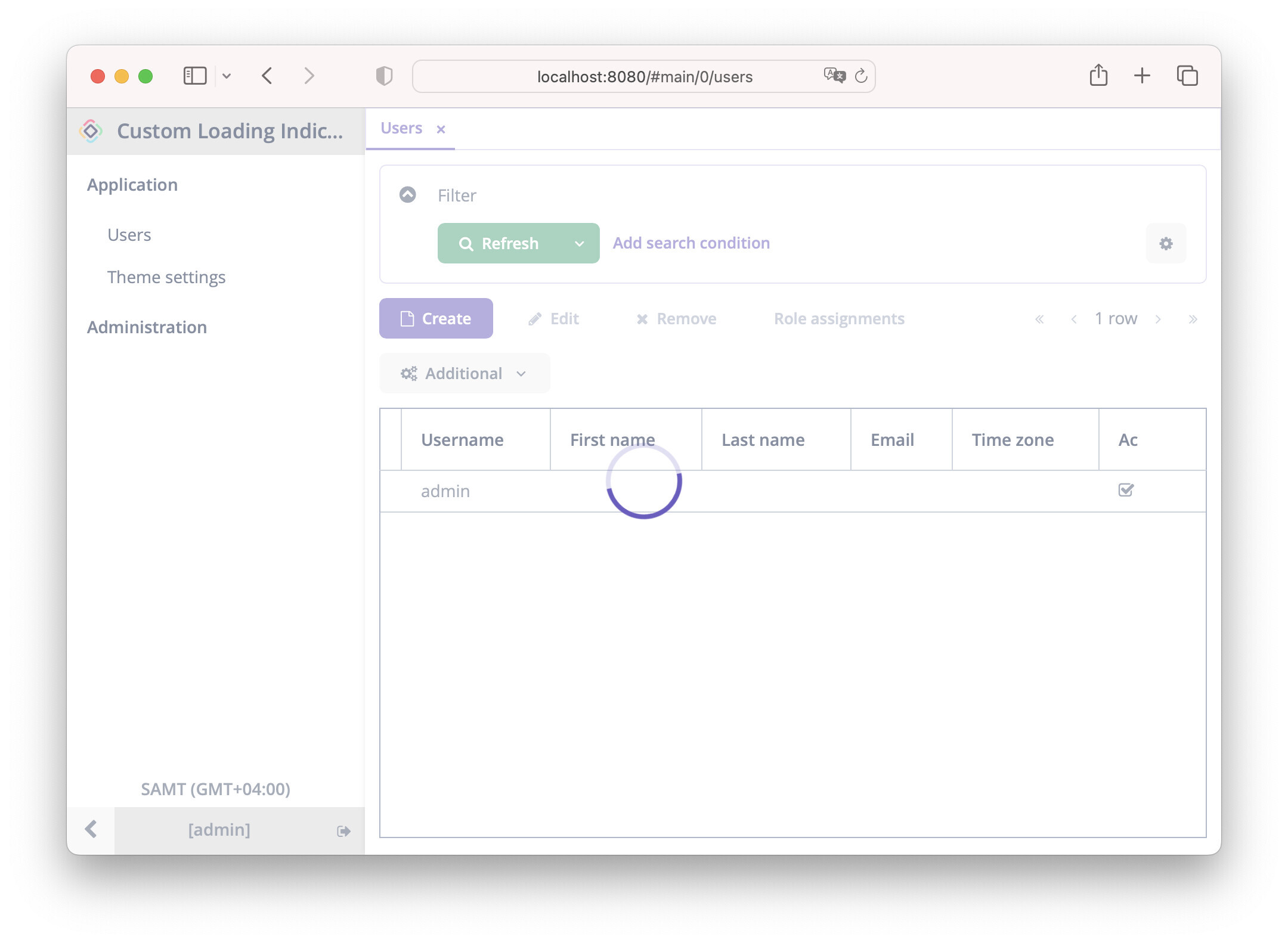
Результат:

Демо проект:
custom-loading-indicator.zip (89.3 КБ)
Глеб