Добрый день.
В своих приложениях я использую кастомный индикатор загрузки. Стили взял со следующей темы: https://forum.jmix.ru/t/otobrazhenie-spinnera/1333/2. Все прекрасно работает, но недавно нашел одну проблему. Если открыто модальное окно, и поверх него открывается еще одно, то стили к этим окнам не применяются. Индикатор загрузки отображается, но окна не блокируются и их прозрачность не меняется. Для остальной части экрана стили работают. У стандартного индикатора загрузки такая же проблема. Есть ли решение?
Добрый день.
У диалогов z-index: 10000, а в приведенных стилях, z-index для спиннера равен 100. Попробуйте поставить спиннеру z-index больше чем у диалогов.
Глеб
Я уже пробовал z-index менять на 10000. Не помогло.
А Вы пробовали задать больше 10000?
Пробовал. Не работает.
Не могли бы Вы приложить демо проект в котором проблема воспроизводится?
Demo.zip (94.8 КБ)
В окне редактирования пользователей добавил внизу кнопку для открытия нового окна с длительной загрузкой.
Добрый день.
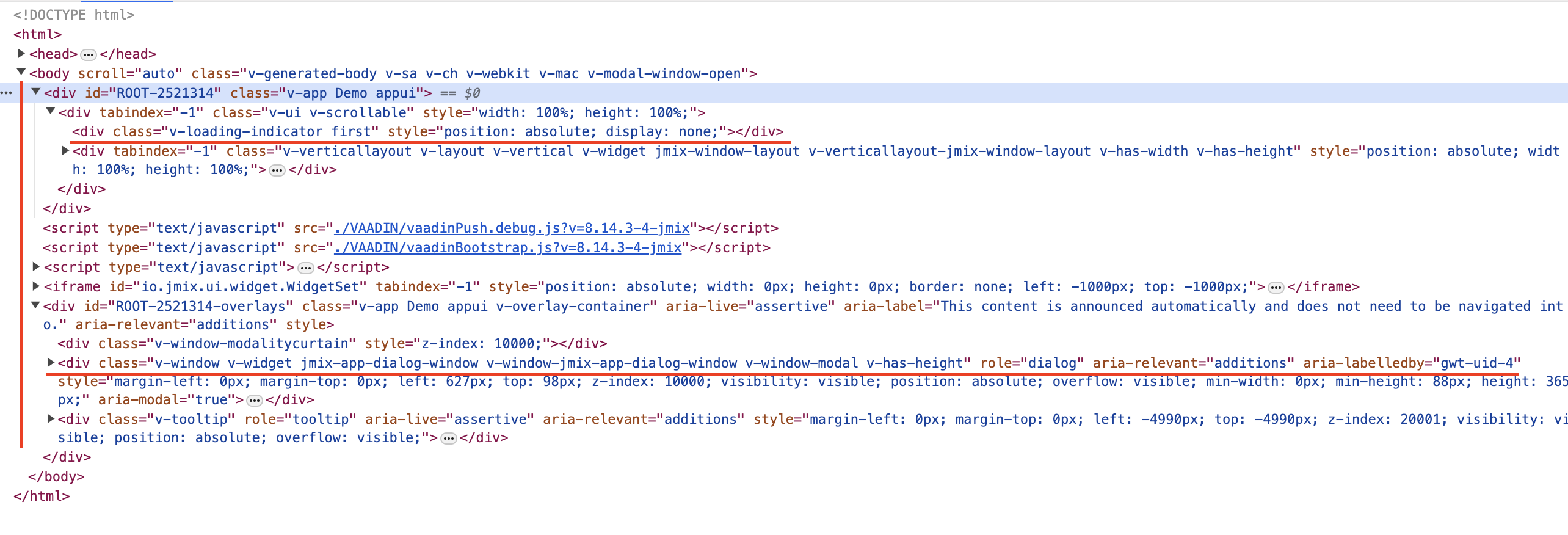
Спасибо за демо проект. К сожалению, желаемое поведение не получится реализовать. Дело в том, что основной UI и диалоговые окна (а точнее все overlay/popup его части) находятся в параллельных HTML элементах

т.к. Ваадин изначально такого не предполагал, их loading indicator носит чисто информационный характер. Поэтому, ни основной UI, ни overlay компоненты не знают, что сейчас UI немножко на “паузе”. В случае с основным UI, т.к. это соседний HTML элемент, то его удается блокировать с помощью CSS, что можно считать WA, т.к. стилями можно отключить только pointer-events, т.е. клики мышкой, клавиатурная навигация работать будет. Но, застилизовать таким образом произвольный элемент в дом дереве не получится.
Глеб
Добрый день.
Жаль. Спасибо, что разъяснили.
Решение проблемы:
.v-app:has(.v-loading-indicator:not([style*=“none”])) ~ .v-overlay-container .v-window-jmix-app-dialog-window {
.pointer-events: none;
.user-select: none;
.opacity: .5;
}