Здравствуйте!
Подскажите, пожалуйста, как корректно задать стили для элементов checkBoxGroup (нужно задать фон и цвет текста для подписей или фон для самого чек-бокса)?

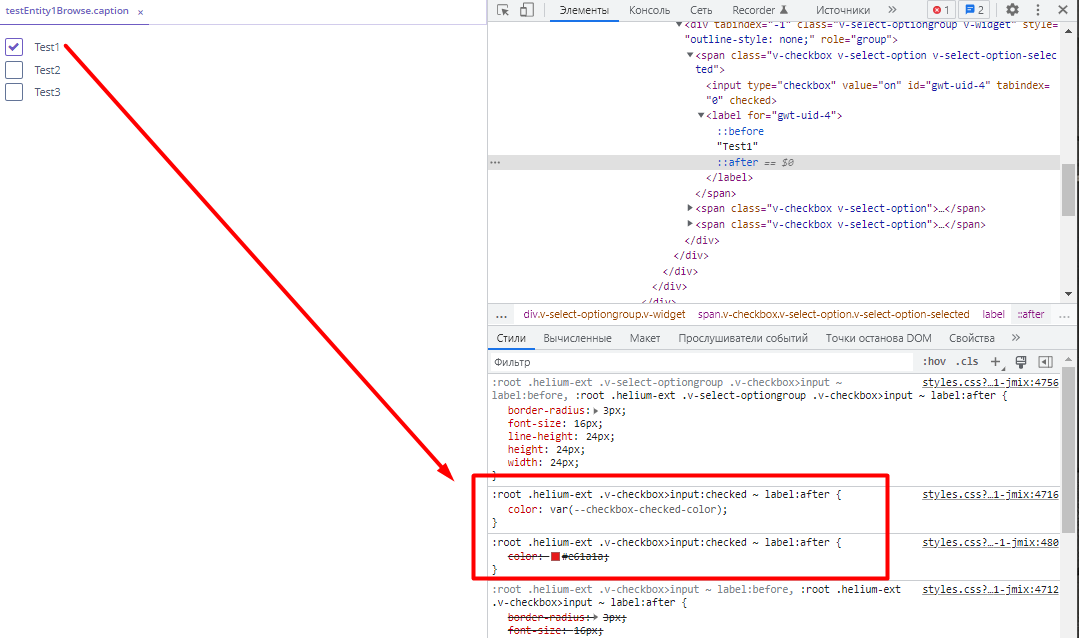
Вопрос и по CSS:
.v-select-optiongroup .v-checkbox .v-select-option.event-style-1 {
background-color: #f48454;
color: #2b2b2b;
}
Верно ли пытаемся определить?
И собственно как задать style-name для элементов?