Здравствуйте.
Сообщаю об обновлении статуса задачи. Эта проблема может быть решена на уровне проекта.
Цитирую информацию из связанной задачи:
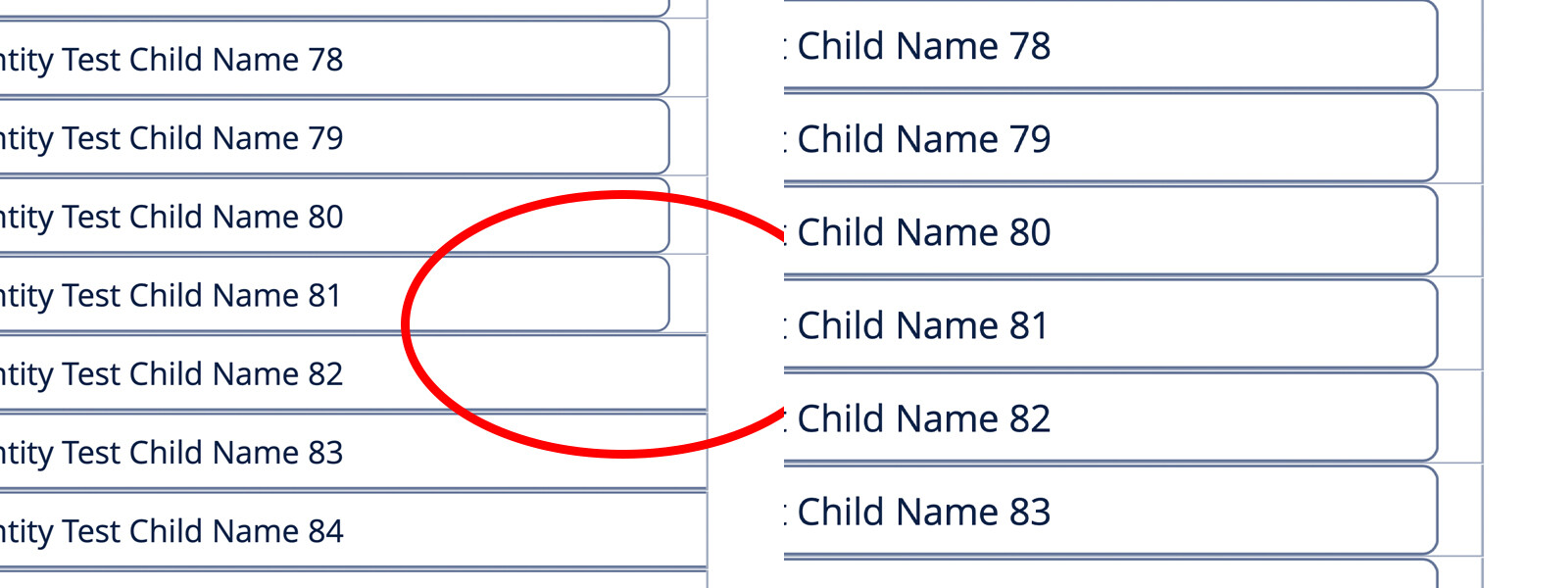
Эту проблему можно обойти на стороне проекта, реализовав другую компоновку на основе
CSS Flex, чтобы не нужно было рассчитывать отступы и поля для расширения внутренних
компонентов.
CssLayout layout = uiComponents.create(CssLayout.class);
layout.setWidthFull();
htmlAttributes.applyCss(layout, "display:flex; gap:12px");
Чтобы расширить TextField внутри Flex-контейнера, просто установите для него width = 100% .
С уважением,
Дмитрий