Создал treeTable с image в колонке.
<layout expand="testEntitiesTable" spacing="true">
<treeTable id="testEntitiesTable"
width="100%"
dataContainer="testEntitiesDc"
hierarchyProperty="parent">
<simplePagination id="pagination"
itemsPerPageVisible="false"
itemsPerPageOptions="20"
/>
<columns>
<column id="previewImage"/>
<column id="name"/>
</columns>
</treeTable>
<hbox id="lookupActions" spacing="true" visible="false">
<button action="lookupSelectAction"/>
<button action="lookupCancelAction"/>
</hbox>
</layout>
У image поставил высоту и ширину в 45 пикселей.
@Install(to = "testEntitiesTable.previewImage", subject = "columnGenerator")
private fun testEntitiesTablePreviewImageColumnGenerator(testEntity: TestEntity): Component? {
if (testEntity.parent == null) return null
val image = uiComponents.create(Image::class.java)
image.setSource(ClasspathResource::class.java).setPath("com/company/test/image/img.png")
image.scaleMode = Image.ScaleMode.CONTAIN
image.setWidth("45px")
image.setHeight("45px")
return image
}
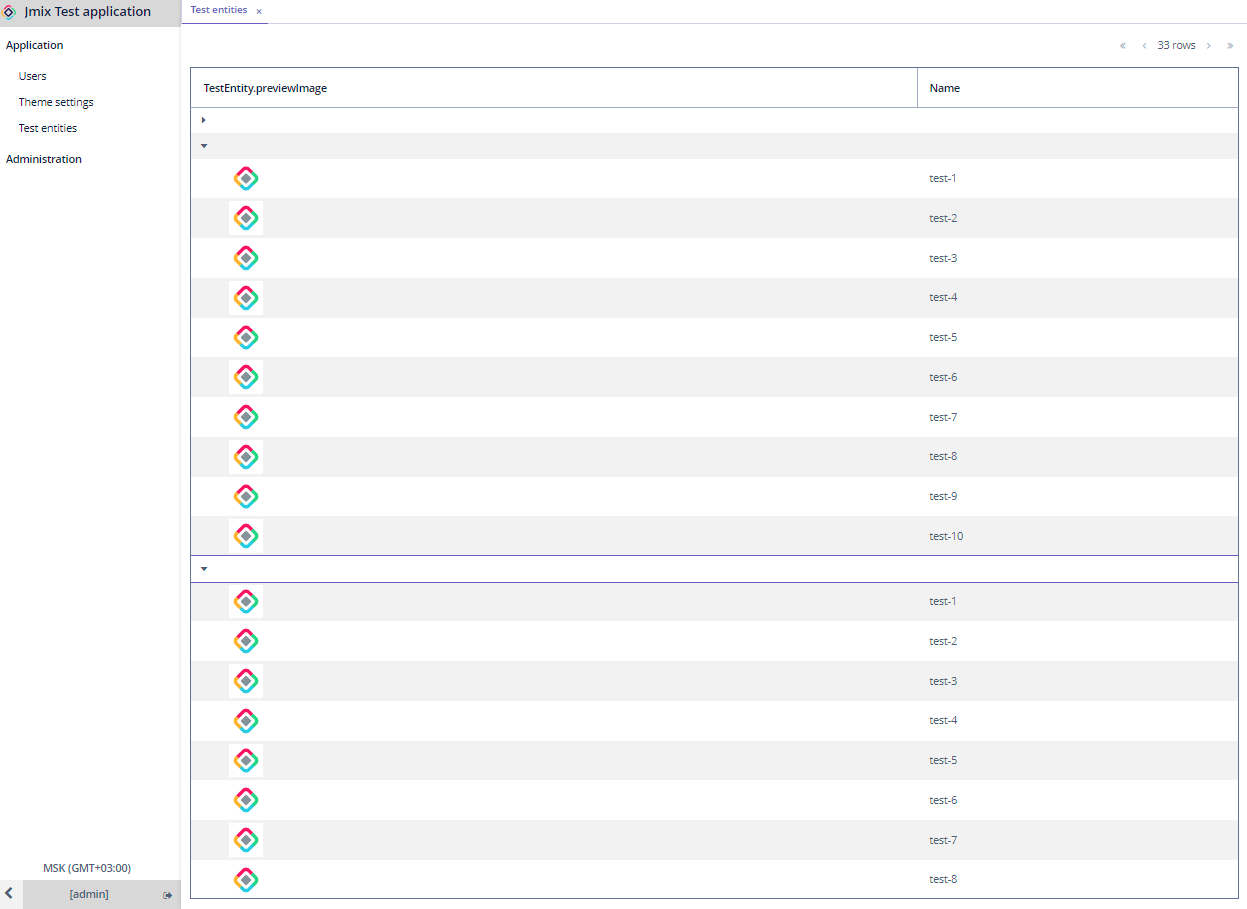
Нагенерил сущностей. 3 - родительские и по 10 child у каждой родительской.
При раскрытии 2х парент 2 нижние child пропадают в самом низу и scroll у таблицы не появляется. Скрол не работает в принципе. Браузер у меня стоит на 75%. Мб придется поиграть с размерами чтоб поймать эту багу.

jmix версии 1.5.4
jmix-test.zip (168.2 КБ)
Как я понимаю - ошибка из-за того что у строк таблиц разные высоты. У parent стандартные - ибо у них нет image, у child обновленные.
У себя в проекте я сущностям без картинки ставлю hBox с таким же размерами картинок. Это вроде как решает проблему. Но что делать если картинки будут разных размеров - вопрос.