Здравствуйте!
По вашим макетам сделал небольшой проект. Он требует модернизации и стилизации для продуктового вида, однако это хорошее начало для понимания концепции вашего интерфейса.
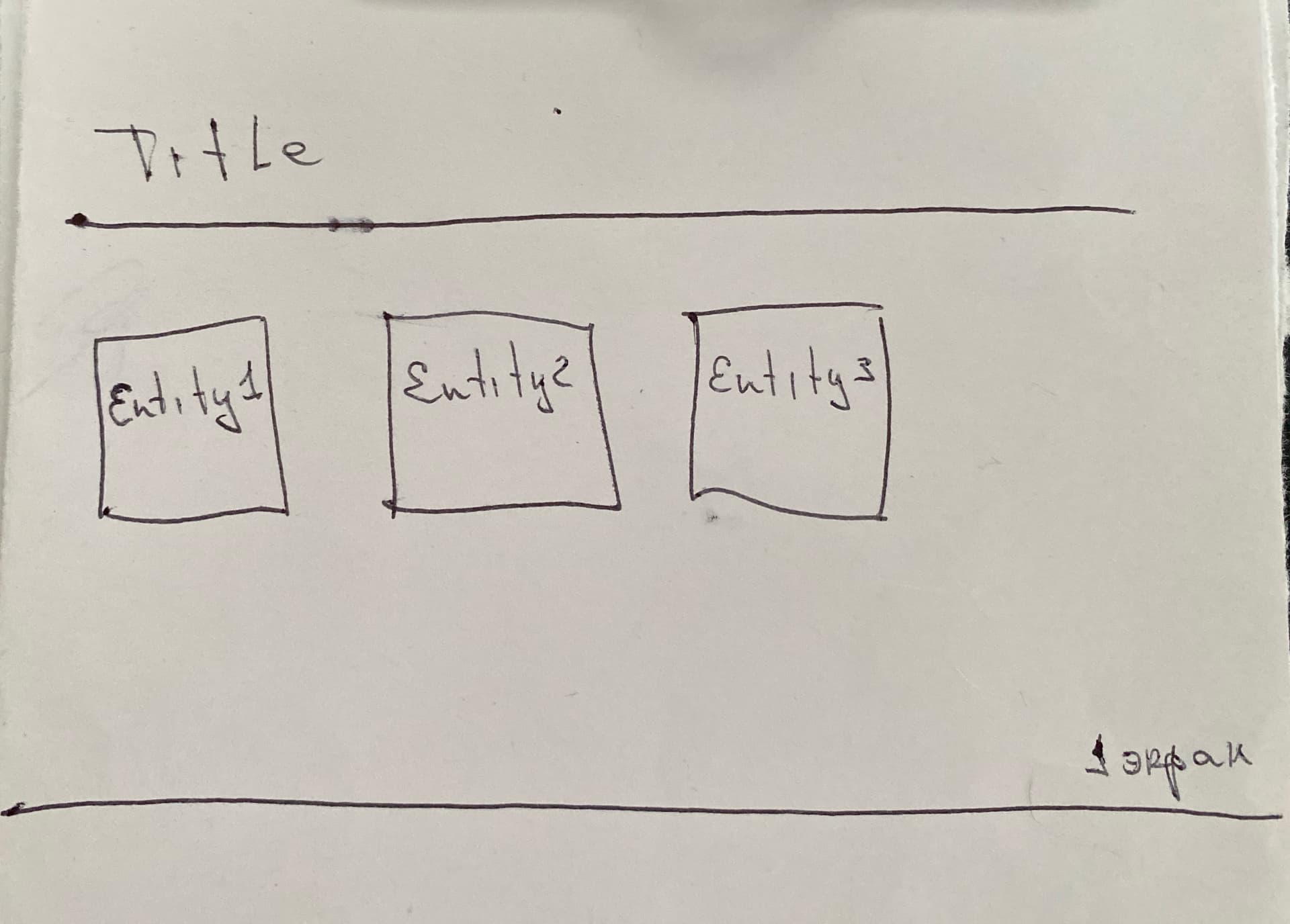
Главный экран
В случае с главным экраном с плитками всё просто.
Необходимо в стандартном MainView из XML удалить элемент menu и всё, что с ним связано.
Таким образом появляется отправная точка для создания собственной навигации.
Далее, в <initialLayout/> создаётся плиточный макет, обратите внимание на стили CSS, которые применены. Основой для макета служит CSS Grid Layout модуль. В данном случае плитки создаются вручную, однако, если их очень много, этот процесс можно автоматизировать (через использование фрагментов, просто бин-генератор и т.д.).
Для навигации используется подписка на событие клика на картинку. Программная навигация осуществляется через ViewNavigators. Картинки в данном случае – просто заглушки, не обращайте внимания на их информационное наполнение.
Как альтернатива, можно также собственноручно создавать компонент RouterLink и стилизовать его.
Также добавил кнопку возвращения к главному экрану. Также, для возврата на предыдущие экраны можно использовать стандартную кнопку “Назад” в окне браузера.
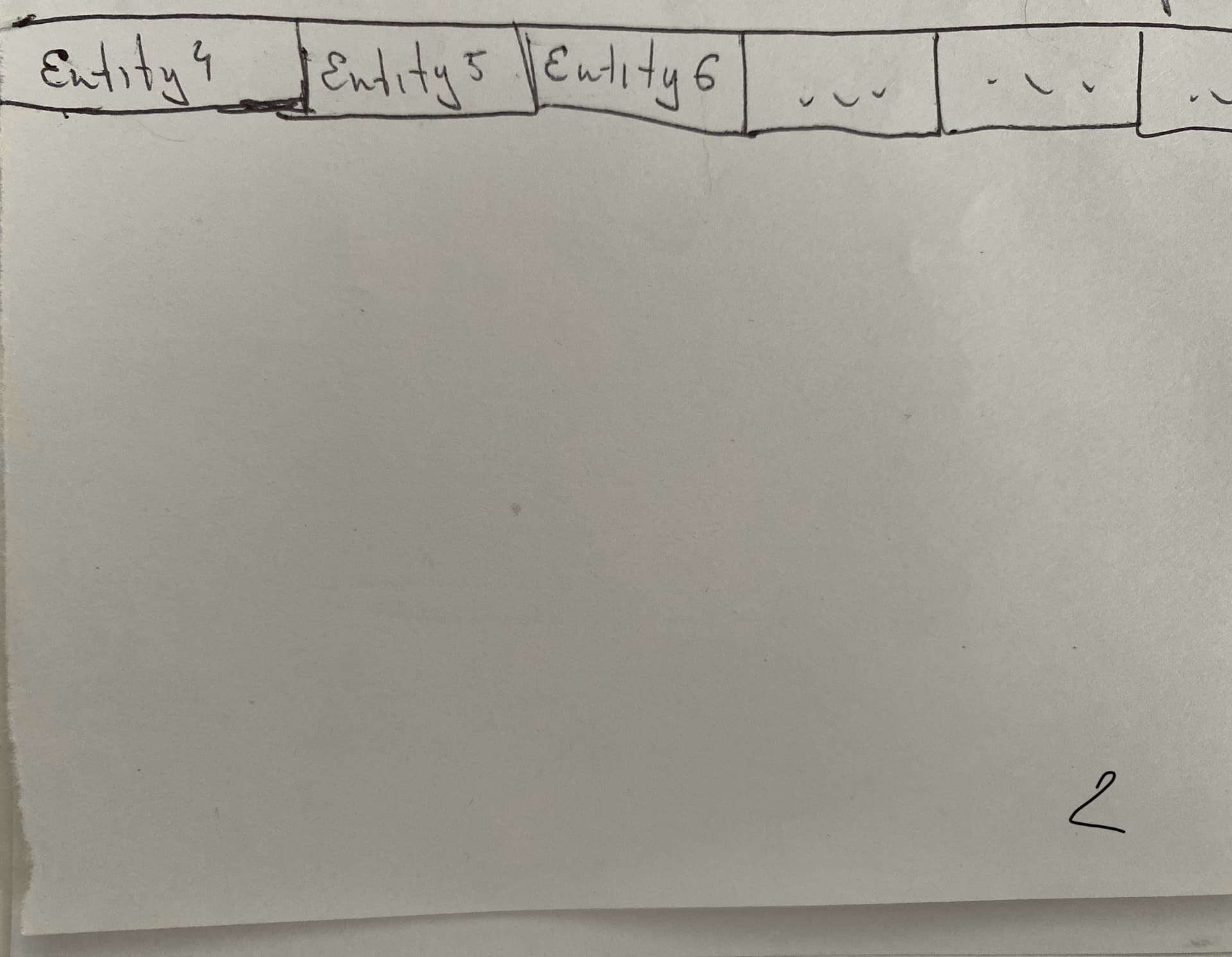
Экран 2
Для создания экрана 2 подойдёт простой экран, с компонентом TabSheet. Используйте программное создание контента, если предполагается использование множества вкладок.
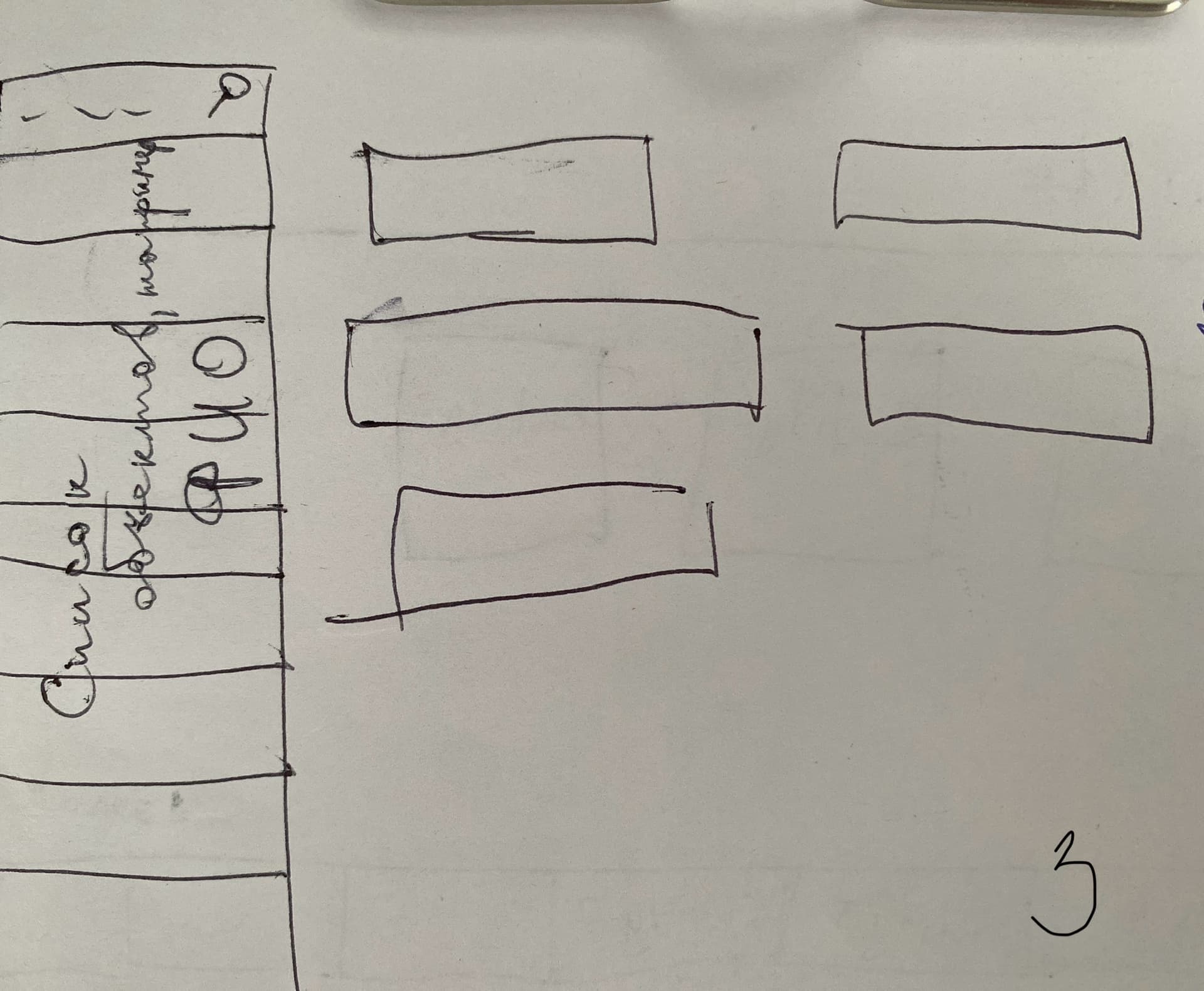
Экран 3
Для создания экрана 3 я взял за основу просто Master-Detail View, немного стилизовал DataGrid, для отображения списка пользователей. Эту разметку можно модифицировать по вашему требованию. В качестве фильтра я добавил на экран компонент propertyFilter, для поиска нужной сущности.
Сам проект:
my-super-menu.zip (2.4 МБ)
Также, у нас в планах есть реализация специального компонента, для простой работы с плитками: Card Layout List Component for List Views · Issue #3703 · jmix-framework/jmix · GitHub
Однако, пока это только на стадии планов.
Как источник вдохновения, вы можете использовать репозиторий UI Samples: GitHub - jmix-framework/jmix-ui-samples-2: Jmix UI Samples. Online at https://demo.jmix.io/ui-samples/
В нём вы можете ознакомиться с механизмом генерации плиток (поиск по ключевому слову Overview).
Надеюсь, это поможет с конструированием интерфейса.
С уважением,
Дмитрий