Добрый день! Возможно ли в таблице изменить значок сортировки и сделать, чтобы он был видимый всегда? Нужно чтобы было как на 2 картинке, сейчас у меня так, как на 1 картинке, + когда ортировка не выбрана значка нет


Добрый день! Возможно ли в таблице изменить значок сортировки и сделать, чтобы он был видимый всегда? Нужно чтобы было как на 2 картинке, сейчас у меня так, как на 1 картинке, + когда ортировка не выбрана значка нет


Для начала нужно создать свою тему
в папке новой темы я создал 2 файла down-icon.svg и up-icon.svg в них положил svg которые вы можете посмотреть по этим ссылкам
Какие значки нужны вам - смотрите там.
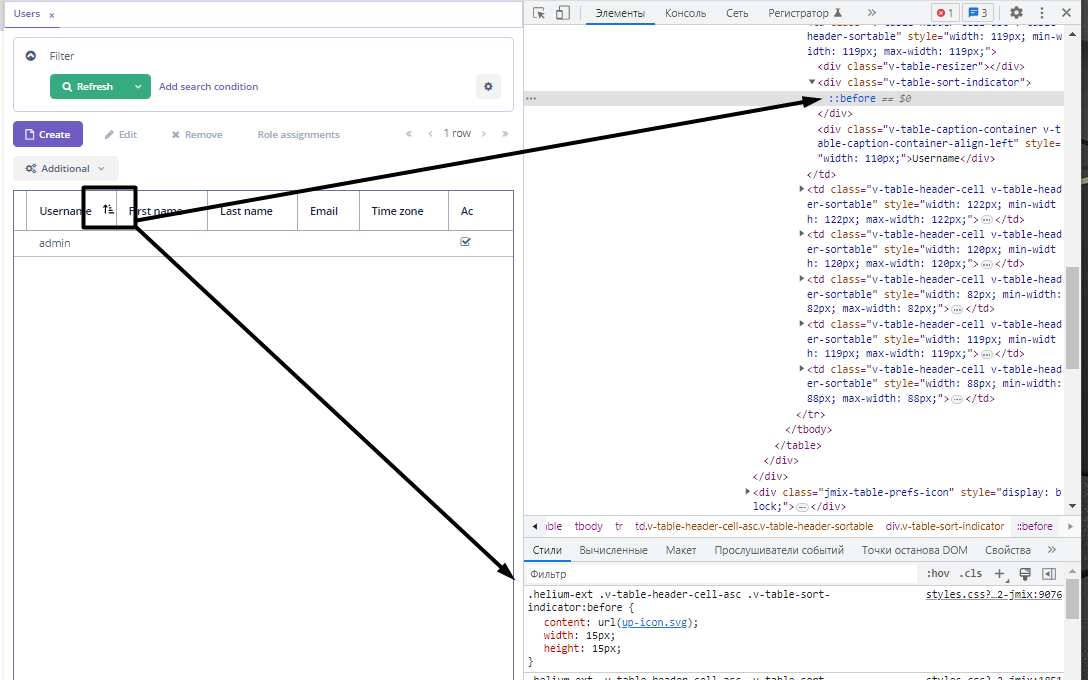
Далее в файле helium-ext.scss (зависит от того как вы тему назавёте, файл будет создан автоматом) добавил
@mixin helium-ext {
@include helium;
.v-table-header-cell-desc .v-table-sort-indicator:before {
content: url("down-icon.svg");
width: 15px;
height: 15px
}
.v-table-header-cell-asc .v-table-sort-indicator:before {
content: url("up-icon.svg");
width: 15px;
height: 15px
}
}
Здесь использованы классы Table. Для DataGrid нужно отдельно посмотреть какие они там.


Если сортировка не выбрана, то и значка быть не должно. Тут нужно самому в таблице поставить сортировку чтоб та появилась.
<column id="username" sort="DESCENDING"/>
Но всегда этот значек не должен быть видим ведь вы не можете отсортировать данные по всем столбцам. И чаще всего данные будут приходит в таблицу не отсортированными.